To generate the script for your Google AdSense searchbox, sign into your AdSense account and click the AdSense tab, then select AdSense for Search. You will have a choice of just a Websearch or a Websearch+Sitesearch. Click the appropriate radio button. If you chose Websearch+Sitesearch, you will then have to type in the URL of the site, and this will appear next to the radio button in the search bar itself. If you have a long URL, the width of your searchbar will be wide. See for example the sample below:

Note that the radio button for a Websearch is ticked by default. If you want your readers to search only the content of your site, you will have to tick the radio button for the sitesearch (beside the URL). I have seen searchbox with the sitesearch described as a short This site, but have not found the means to do it. I believe that is only available for premium AdSense account.The default Google AdSense search bar is often still too quite wide for the position where you want to place it in your site, but it can be changed. There are various ways to make it narrower. One is to tick "Logo above text box". See the screenshot below (click to enlarge):

To make the searchbox even narrower, tick the radio button beside "Search button below text box" (if the URL is too long, this may not work). Depending on other factors (especially if it is only a Websearch bar), changing the length of the text box to a smaller number of character can further make the searchbar narrower. See for example the sample below:

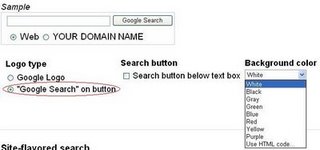
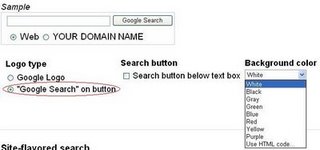
You can also change the background by using the drop-down menu, but the choice are only black, white and gray. You may have seen searchbar with other background color, but again, that is only for premium account holder.Note: sushithmn of TIPS TO MAKE MONEY BLOGGGING has this to add:On the setup wizard for AdSense for search you will see an option called {"Google search" on button} select it, then check the drop down menu for the background colors and you will see an option to "use HTML code" for background color at the end of the drop-down menu. I have tried this, and looks like if you want to have more choices of color for the background, you cannot have the Google logo on your searchbar as ticking the radio button on the "Google search on button" option will cause the Google logo to disappear from the searchbar (Note: I can understand why it is necessary for the Google logo to be missing from the searchbar as using other colors for the searchbar for the background may make the logo very ugly or even have some part of it blending into the background). See screenshot below (click to enlarge):

You will now have more color choices including choosing HTML code for the color. If you want to use HTML code for blending the background color of the searchbar to the site, The post will describe how to use a tool to help you choose the HTML color to blend with the site.There are other choices. You can choose to have Site-flavored search that lets you customize your search results to be relevant for your site. The search result page opens in the same window by default, but you can choose to make it open in a new window. You can even the choose to have the results of a user search appear within a frame on your own page. Those who have strong opinions about getting results for adult audiences, or have children frequently your site, you can also opt for a safe search, which will exclude contents sensitive to young children. I believe a message saying the author has selected safesearch is also added to the searchbar, and this may increase the likelihood of people who are sensitive about such matters.After you have made your choice, you will be taken to a page where you can customize the logo and style of your search results pages to match your site, choose a country or territory to determine which Google domain will be used for search results, choose SafeSearch so that sites and web pages containing adult themed and explicit sexual content are excluded from web search results and specify a custom channel to track the performance of this search box. Clicking CONTINUE will take you to a page with a box containing the script for the search bar. Just click inside the box, and the whole script will be highlighted. Right-click and select copy (or ctrl+A) and paste into the template of your site.
Note: The one thing you CANNOT do is to alter the script yourself to get what you want. It can get your account suspended.

Note that the radio button for a Websearch is ticked by default. If you want your readers to search only the content of your site, you will have to tick the radio button for the sitesearch (beside the URL). I have seen searchbox with the sitesearch described as a short This site, but have not found the means to do it. I believe that is only available for premium AdSense account.The default Google AdSense search bar is often still too quite wide for the position where you want to place it in your site, but it can be changed. There are various ways to make it narrower. One is to tick "Logo above text box". See the screenshot below (click to enlarge):

To make the searchbox even narrower, tick the radio button beside "Search button below text box" (if the URL is too long, this may not work). Depending on other factors (especially if it is only a Websearch bar), changing the length of the text box to a smaller number of character can further make the searchbar narrower. See for example the sample below:

You can also change the background by using the drop-down menu, but the choice are only black, white and gray. You may have seen searchbar with other background color, but again, that is only for premium account holder.Note: sushithmn of TIPS TO MAKE MONEY BLOGGGING has this to add:On the setup wizard for AdSense for search you will see an option called {"Google search" on button} select it, then check the drop down menu for the background colors and you will see an option to "use HTML code" for background color at the end of the drop-down menu. I have tried this, and looks like if you want to have more choices of color for the background, you cannot have the Google logo on your searchbar as ticking the radio button on the "Google search on button" option will cause the Google logo to disappear from the searchbar (Note: I can understand why it is necessary for the Google logo to be missing from the searchbar as using other colors for the searchbar for the background may make the logo very ugly or even have some part of it blending into the background). See screenshot below (click to enlarge):

You will now have more color choices including choosing HTML code for the color. If you want to use HTML code for blending the background color of the searchbar to the site, The post will describe how to use a tool to help you choose the HTML color to blend with the site.There are other choices. You can choose to have Site-flavored search that lets you customize your search results to be relevant for your site. The search result page opens in the same window by default, but you can choose to make it open in a new window. You can even the choose to have the results of a user search appear within a frame on your own page. Those who have strong opinions about getting results for adult audiences, or have children frequently your site, you can also opt for a safe search, which will exclude contents sensitive to young children. I believe a message saying the author has selected safesearch is also added to the searchbar, and this may increase the likelihood of people who are sensitive about such matters.After you have made your choice, you will be taken to a page where you can customize the logo and style of your search results pages to match your site, choose a country or territory to determine which Google domain will be used for search results, choose SafeSearch so that sites and web pages containing adult themed and explicit sexual content are excluded from web search results and specify a custom channel to track the performance of this search box. Clicking CONTINUE will take you to a page with a box containing the script for the search bar. Just click inside the box, and the whole script will be highlighted. Right-click and select copy (or ctrl+A) and paste into the template of your site.
Note: The one thing you CANNOT do is to alter the script yourself to get what you want. It can get your account suspended.



 Monday, December 22, 2008
Monday, December 22, 2008

 Posted in:
Posted in: 
0 Comments Here:
Post a Comment